Mastering the Art of User-Centric Web Design: Tips and Tricks

Mastering the Art of User-Centric Web Design: Tips and Tricks
In the vast and ever-evolving realm of web design, the key to creating a truly exceptional website lies in putting your users at the forefront. As we navigate through the digital age, mastering the art of user-centric web design is not just a skill but a necessity. After all, your website's success hinges on how well it caters to your audience's needs, desires, and expectations.
This comprehensive guide will demystify the world of user-centric web design, breaking it down into simple and actionable tips and tricks that anyone can grasp. Whether you're a seasoned designer looking to brush up on your skills or a newcomer eager to dive into the world of web design, you'll find valuable insights here.
Understanding User-Centric Web Design

Before diving into the practical tips, let's clearly understand what user-centric web design is all about. At its core, it's the practice of creating websites with the primary focus on the end-users, ensuring that their experience is seamless, enjoyable, and, most importantly, purposeful.
User-centric web design is not just about making things pretty; it's about making things work. It's about understanding your audience, their needs, and their pain points. It's about designing a website that effortlessly guides users to their goals, whether purchasing, finding information, or simply enjoying the content.
The Importance of User-Centric Design
Why should you bother with user-centric web design? Here are a few compelling reasons:
1. Enhanced User Experience
When users visit your website, they want a smooth and enjoyable experience. User-centric design ensures that navigating your site is a breeze, making users more likely to stay longer, engage with your content, and ultimately convert.
2. Improved Accessibility
User-centric design places a strong emphasis on accessibility, ensuring that people with disabilities can use your website with ease. This not only widens your audience but also demonstrates your commitment to inclusivity.
3. Higher Conversions
A well-designed, user-centric website guides users toward their goals, whether it's signing up for a newsletter, making a purchase, or requesting a quote. This means more conversions and, ultimately, more business for you.
4. Stronger Brand Loyalty
A website that consistently meets user expectations builds trust and fosters brand loyalty. Satisfied users are more likely to return and recommend your site to others.
Now that we've established the importance of user-centric web design let's explore some practical tips and tricks to master this art.
1. Know Your Audience Inside Out
Before you start designing, you must know who you're designing for. Take the time to create detailed user personas. Understand their demographics, preferences, and pain points. What are their goals when visiting your website? What problems are they trying to solve? The better you know your audience, the better you can tailor your design to their needs.
2. Prioritize Content
Content is king, and your design should revolve around it. Organize your content in a logical and user-friendly way. Use clear headings, concise paragraphs, and high-quality visuals. Remember, users come to your site for information or entertainment, so make sure they can find what they're looking for easily.
3. Mobile-First Design
In today's mobile-centric world, your website must be mobile-friendly. Start with a mobile-first approach when designing your site. Ensure that it looks and functions seamlessly on smartphones and tablets. This improves the user experience and boosts your search engine rankings since Google favors mobile-friendly websites.
4. Streamline Navigation
Navigation should be intuitive and straightforward. Use clear menus and labels, and consider implementing a breadcrumb trail so users always know where they are on your site. Reduce clutter and eliminate unnecessary elements that could distract from the main content.
5. Optimize Page Speed
Slow-loading websites frustrate users and drive them away. Optimize your site's performance by compressing images, minifying code, and using content delivery networks (CDNs). Aim for fast-loading pages to keep users engaged.
6. Embrace Consistency
Consistency in design elements like colors, fonts, and layouts is key to creating a polished and professional look. It also helps users navigate your site more easily. Create a style guide to maintain consistency throughout your website.
7. Use White Space Wisely
White or negative space is the space around elements on your page. It's not wasted space; it's a valuable design element that helps with readability and focus. Refrain from cramming everything together; allow your content room to breathe.
8. Testing and Optimization
The journey towards user-centric web design is an ongoing one. Testing and optimization are your allies.
A/B Testing: Experiment with design elements and layouts to see what resonates best with your audience.
Feedback Loops: Encourage user feedback and act on it. Understand what users love and where they face challenges.
Regular Updates: Keep your website fresh with regular updates. This provides new content and shows that your site is active and reliable.
9. Emphasize Call-to-Action (CTA)
Every page should have a clear CTA that guides users toward their next step, whether it's making a purchase, signing up for a newsletter, or contacting you. Use persuasive language and visually distinct buttons to draw attention to CTAs.
10. Stay Updated with Trends
Web design trends evolve, and staying up-to-date is crucial. However, follow trends carefully and assess their relevance to your audience and brand. Incorporate trends that enhance user experience rather than distract from it.
11. The Power of Visual Elements
Visual elements play a pivotal role in user-centric web design. They can convey emotions, simplify complex information, and enhance user experience.
Effective Use of Colors: Colors evoke emotions and set the tone for your website. Choose a color scheme that aligns with your brand and creates a harmonious visual experience.
Intuitive Layouts: A cluttered layout can overwhelm users. Embrace white space, use grids for alignment, and maintain consistency throughout your site.
Engaging Images and Videos: Visual content can captivate your audience. Use high-quality images and relevant videos to tell your story and showcase your products or services.
Typography Matters: The fonts you choose should be easily read and consistent across your website. Pay attention to font size and spacing.
Conclusion
Mastering the art of user-centric web design is an ongoing journey, but it can lead to a website that delights users, drives conversions, and establishes your brand as a trusted online presence.
Remember, it's not just about what looks good but also what works well for your audience. So, dive in, embrace these tips and tricks, and craft web experiences that leave a lasting impression. Your users will thank you, and your website will thrive in the digital landscape. Happy designing!

How do you attract visitors to your website?
Sometimes you look at the statistics for a website and realise that visitors are not living up to your expectations.

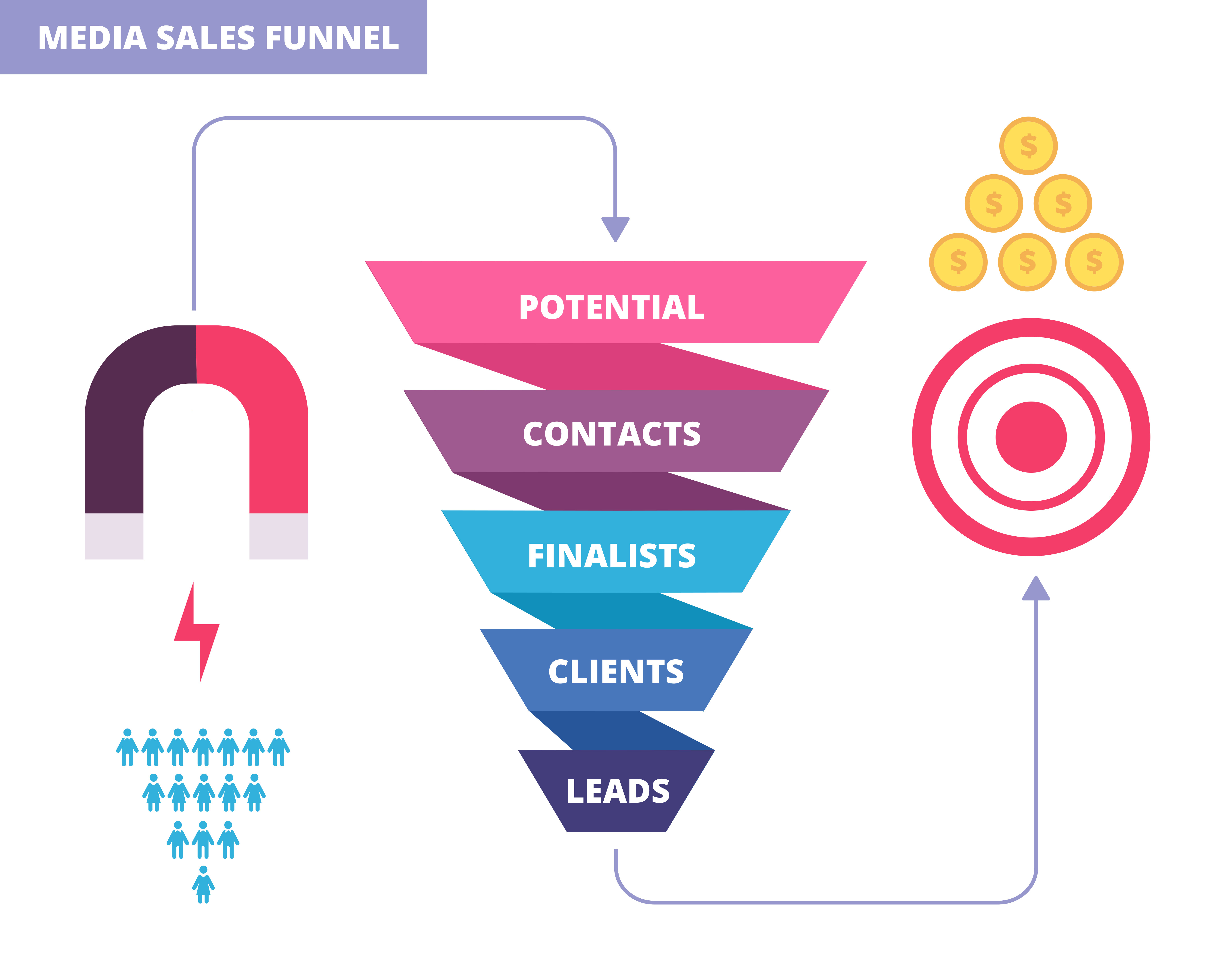
Scaling Up: Sales Tactics That Catapult Business Growth
In the ever-evolving business world, growth is not just a goal; it's a necessity. If you're not moving forward, you're staying caught up. But the question that keeps many entrepreneurs and business leaders up at night is: How do you scale up your business effectively? The answer, my friends, lies in mastering the art of sales.

Squarespace vs. Etsy vs. Shopify: The Perfect Match for Your Online Store
Discover which e-commerce platform shines for your business with our Squarespace vs. Etsy comparison, plus insight into where Shopify stands.